수업을 듣고 배운 내용과 연습한 내용을 정리하였습니다
개인 공부 후 자료를 남기기 위한 목적임으로 내용 상에 오류가 있을 수 있습니다.
잘못된 부분이 있거나 질문사항은 댓글로 남겨주시면 성심성의껏 답변해드리겠습니다. 감사합니다!
교재 <당신이 지금 알아야 할 AWS>를 토대로 실습을 진행하였습니다.
* 실습 요약
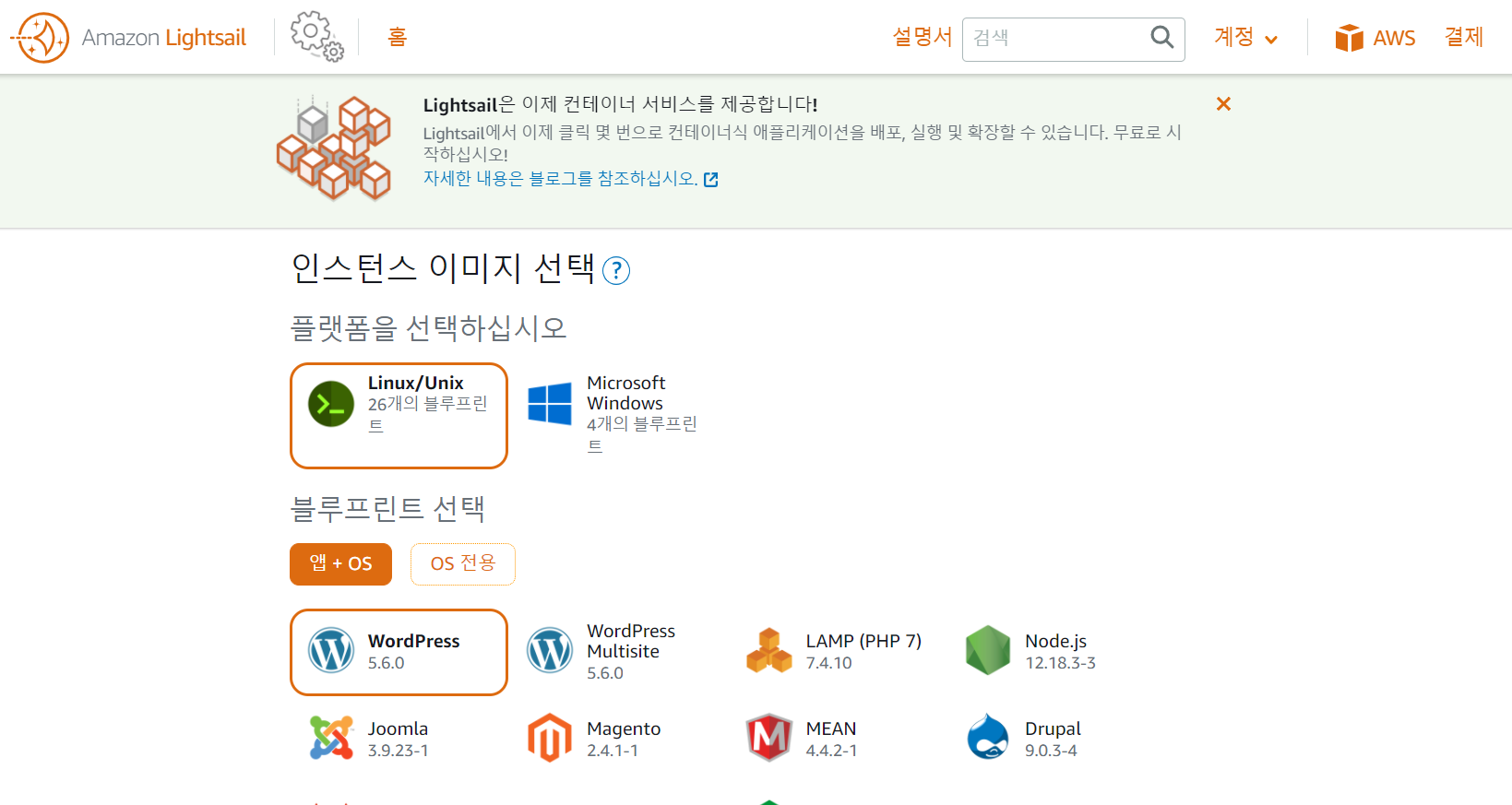
1. AWS 라이트세일 접속
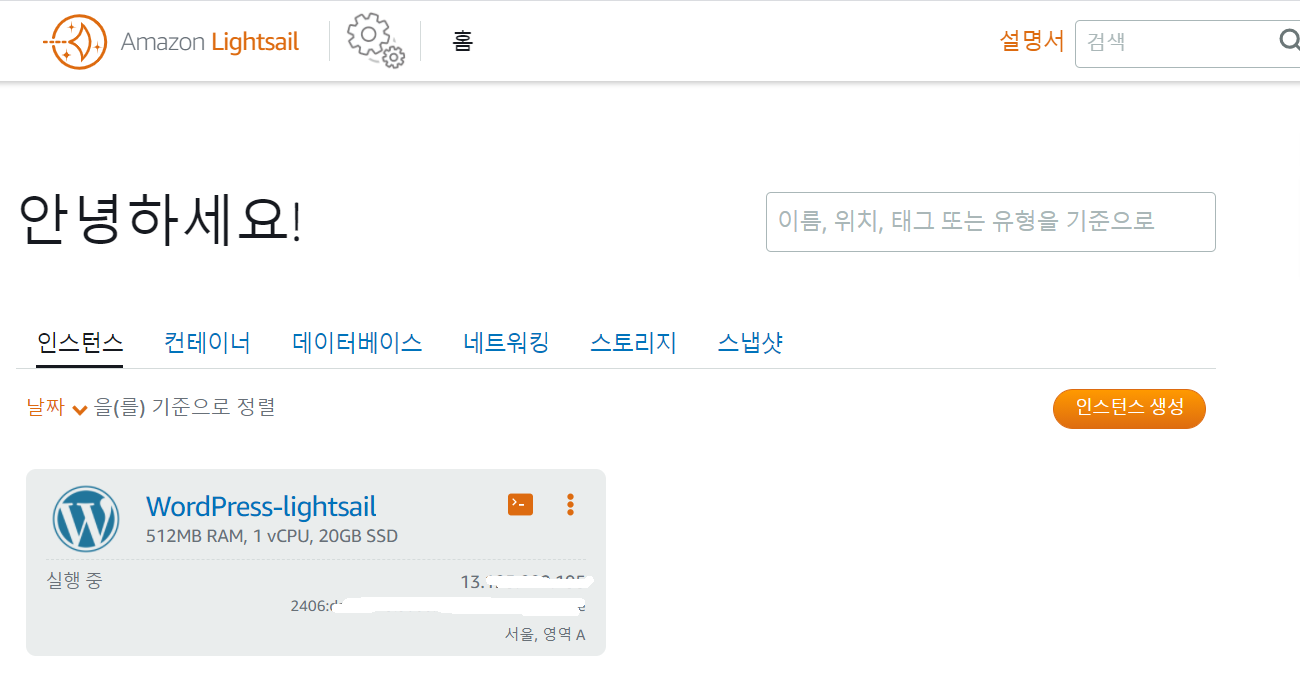
2. 라이트세일 인스턴스 생성(인스턴스 이름 : Wordpress-lightsail) 및 확인
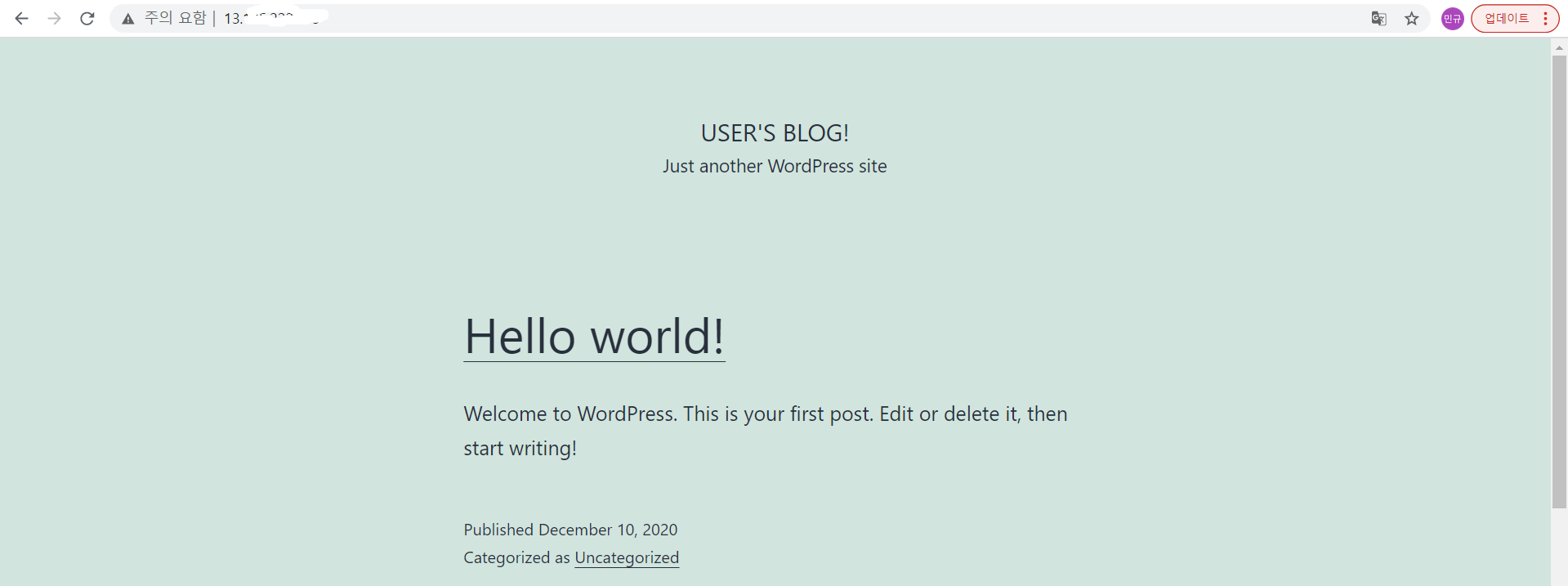
3. 워드프레스 사용자 설정(기본페이지 접속 및 확인)
4. 워드프레스 관리자 설정
A. 사용자명, 패스워드 설정을 위한 원격 서버 접속
B. 비트나미(SSH) 접속을 통한 아이디, 패스워드 생성
C. 워드프레스 관리자 페이지 접속 및 확인
AWS서비스에서 가상 서버를 구축하기 가장 쉬운 라이트세일을 이용하여 워드프레스 블로그를 구축해보겠습니다.
1) AWS 콘솔에서 라이트세일 접속

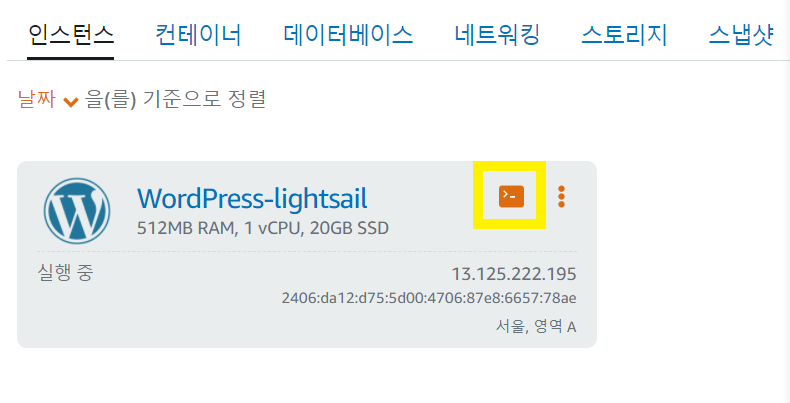
2) 인스턴스 생성 및 확인

3) 워드프레스 사용자 접속 및 확인

상단 IP 주소를 입력하면 워드프레스 사이트가 정삭적으로 만들어졌는지 확인할 수 있습니다.
기본으로 생성되어 있는 "Hello world!" 문구와 일반적인 블로그 레이아웃을 확인할 수 있습니다.
기본 웹 페이지가 생성되었으므로 관리자 환경으로 접속해보겠습니다.
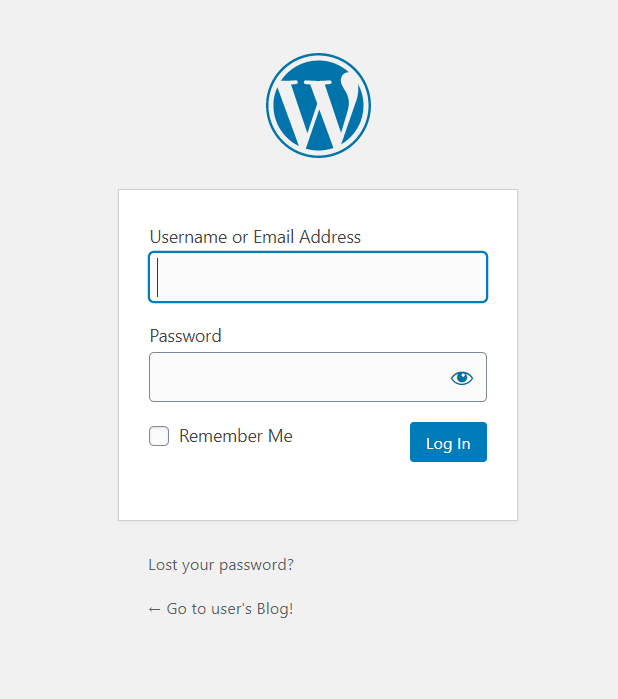
4) 워드프레스 관리자 접속

워드프레스 관리자 대시보드에 접속하려면, 기본 값으로 메인 주소에서 /wp-admin 디렉토리로 이동해야 합니다.
위의 IP 주소에 /wp-admin 으로 관리자 화면에 접속하면 위와 같은 화면이 나타납니다.
4-A) 사용자명, 패스워드 설정을 위한 원격 서버 접속

관리자 대시보드를 사용하려면, 유저 네임과 패스워드를 입력해야 합니다.
현재 유효한 정보가 없으므로 위의 화면의 네모 모양의 아이콘을 클릭하여 간단한 설정을 하겠습니다.
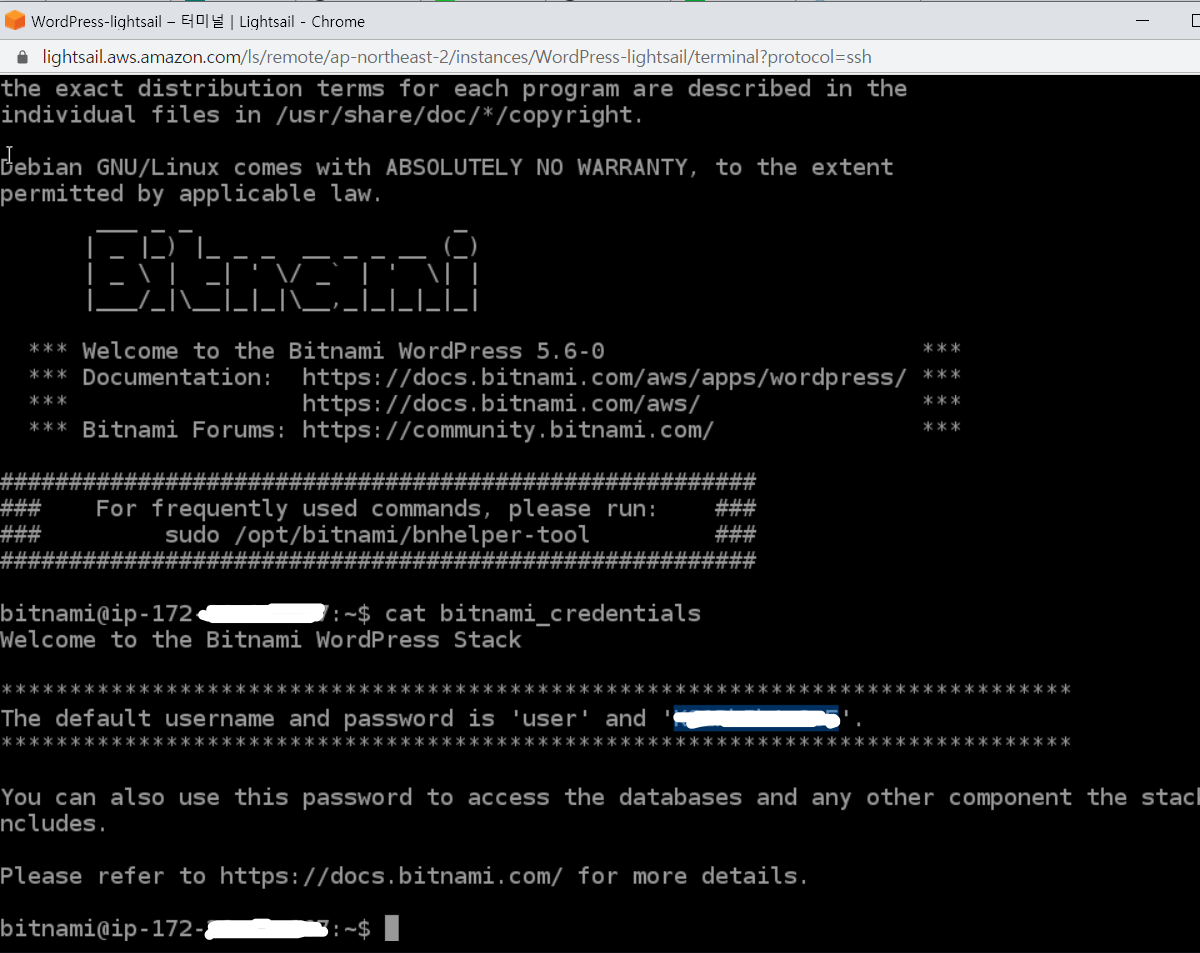
4-B) 비트나미(SSH) 접속을 통한 아이디, 패스워드 생성

CLI 화면이 나타나면 키보드로 "cat bitnami_credentials" 명령을 입력합니다.
cat 명령어는 catch의 약자로 파일의 내용을 출력합니다.
클릭하면 아이디와 패스워드가 포함된 텍스트가 출력됩니다.
다시, 워드프레스 로그인 페이지로 이동하여 위의 아이디와 패스워드로 로그인합니다.
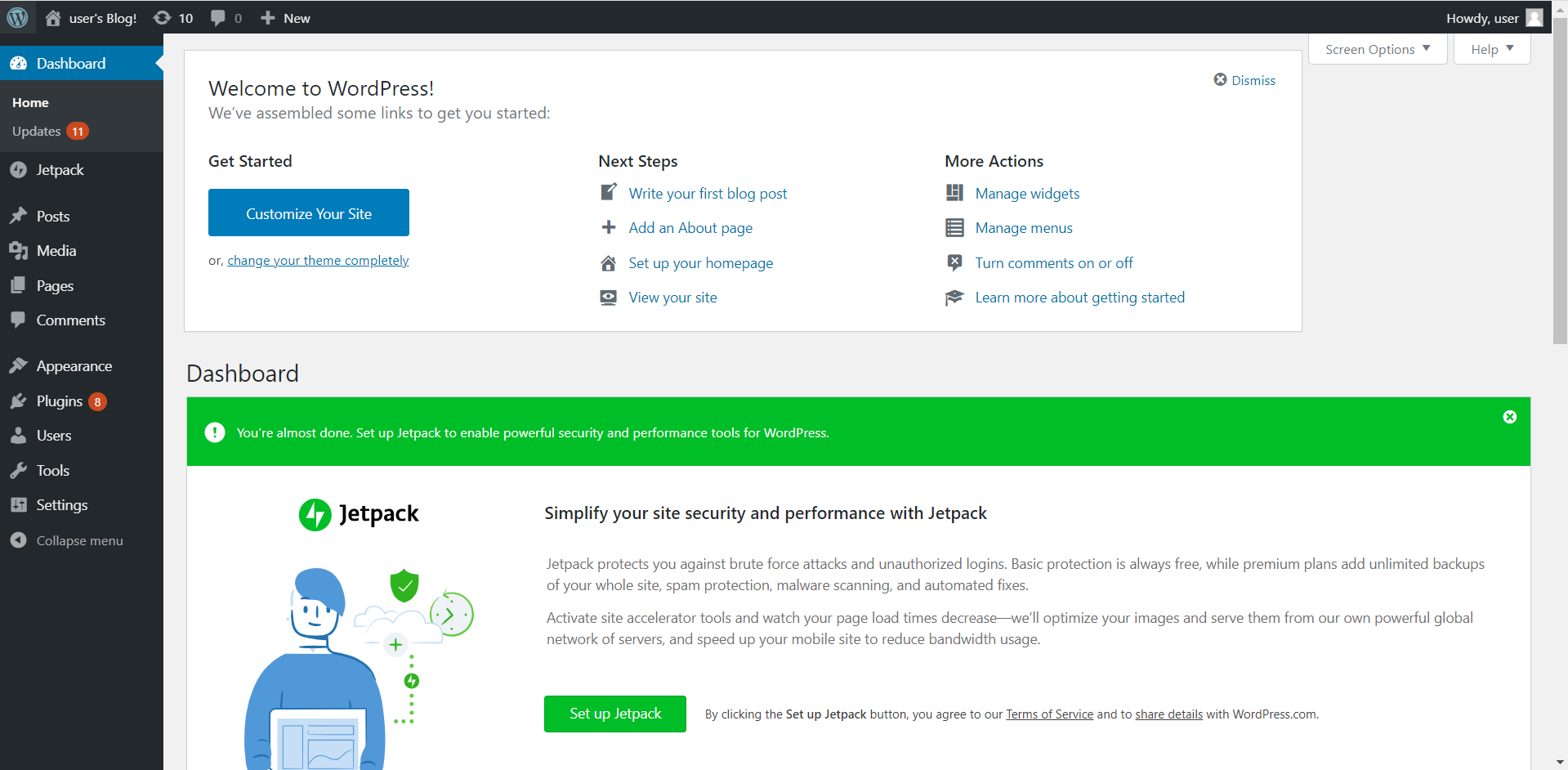
4-C) 워드프레스 관리자 페이지 접속 및 확인

정상적으로 워드프레스 관리자 콘솔에 접속한 것을 확인할 수 있습니다.
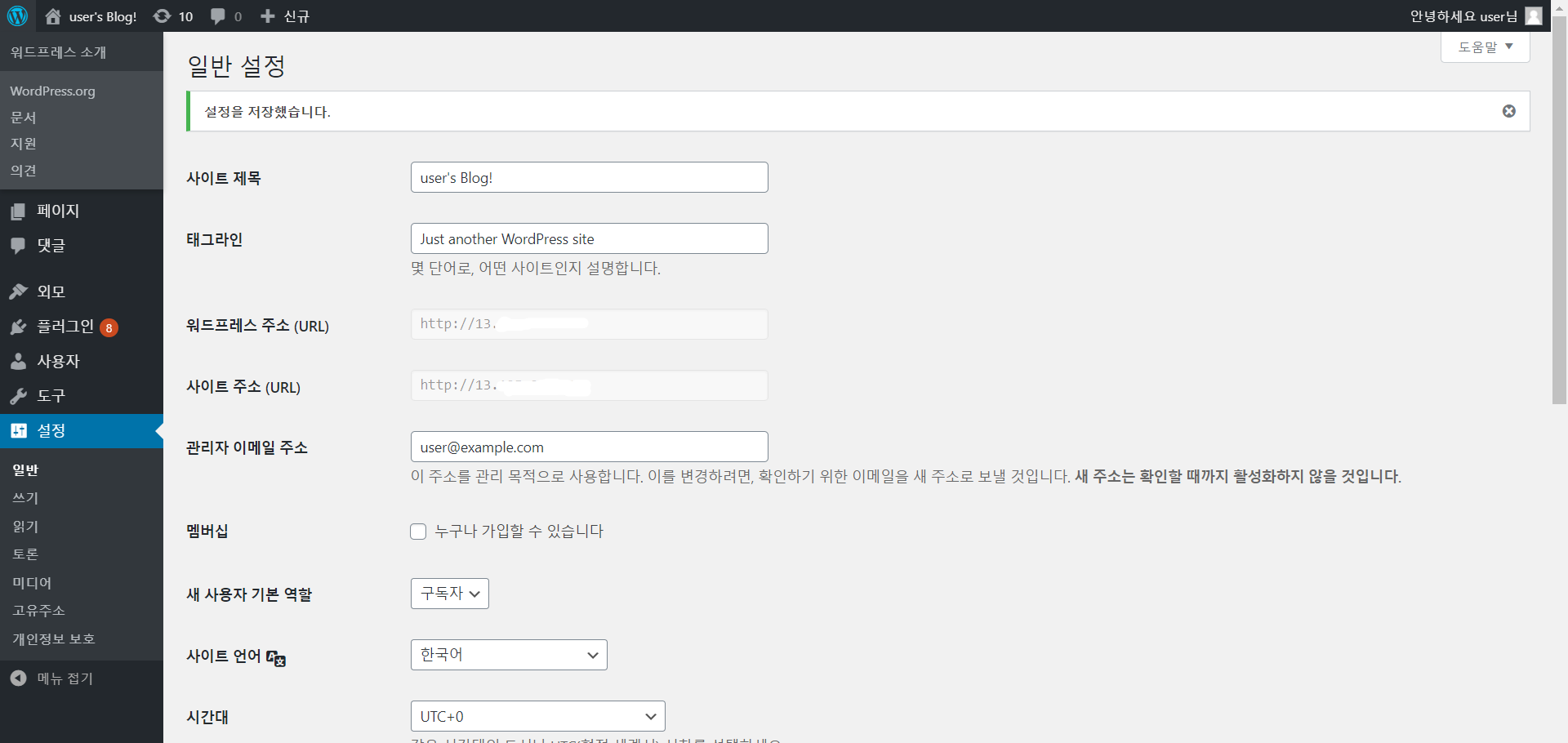
영어 설정을 한글로 변경합니다. ( 좌측 메뉴에서 "Setting" 클릭 )

"Site Language" 항목에서 한국어를 택한 다음, 하단 "Save Changes"를 클릭해 한국어 설정으로 변경합니다.
워드프레스 블로그를 생성해 보았습니다.
다음 게시물에서 AWS Polly와 연동하여 TTS(Text To Speech) 기능을 구현해보도록 하겠습니다.
'클라우드 > AWS' 카테고리의 다른 글
| AWS Lambda 이해 및 생성 (0) | 2021.02.16 |
|---|---|
| S3 : 부트스트랩을 이용한 반응형 페이지 생성 (2) | 2021.02.16 |
| S3 구성 및 이해 + 간단한 파일업로드 실습 (0) | 2021.02.16 |
| Wordpress와 AWS Polly (TTS 실습) (0) | 2021.02.15 |
| AWS Builders Online Series 리뷰 (0) | 2021.01.25 |




댓글