수업을 듣고 배운 내용과 연습한 내용을 정리하였습니다
개인 공부 후 자료를 남기기 위한 목적임으로 내용 상에 오류가 있을 수 있습니다.
잘못된 부분이 있거나 질문사항은 댓글로 남겨주시면 성심성의껏 답변해드리겠습니다. 감사합니다!
구글 클라우드 플랫폼의 VM 인스턴스와 스토리지 버킷을 활용해서 간단한 웹서버를 구성해보도록 하겠습니다.
* 실습 요약
1. VM 인스턴스 생성
2. 스토리지 버킷 생성
3. index.html 파일 설정
1) VM 인스턴스 생성
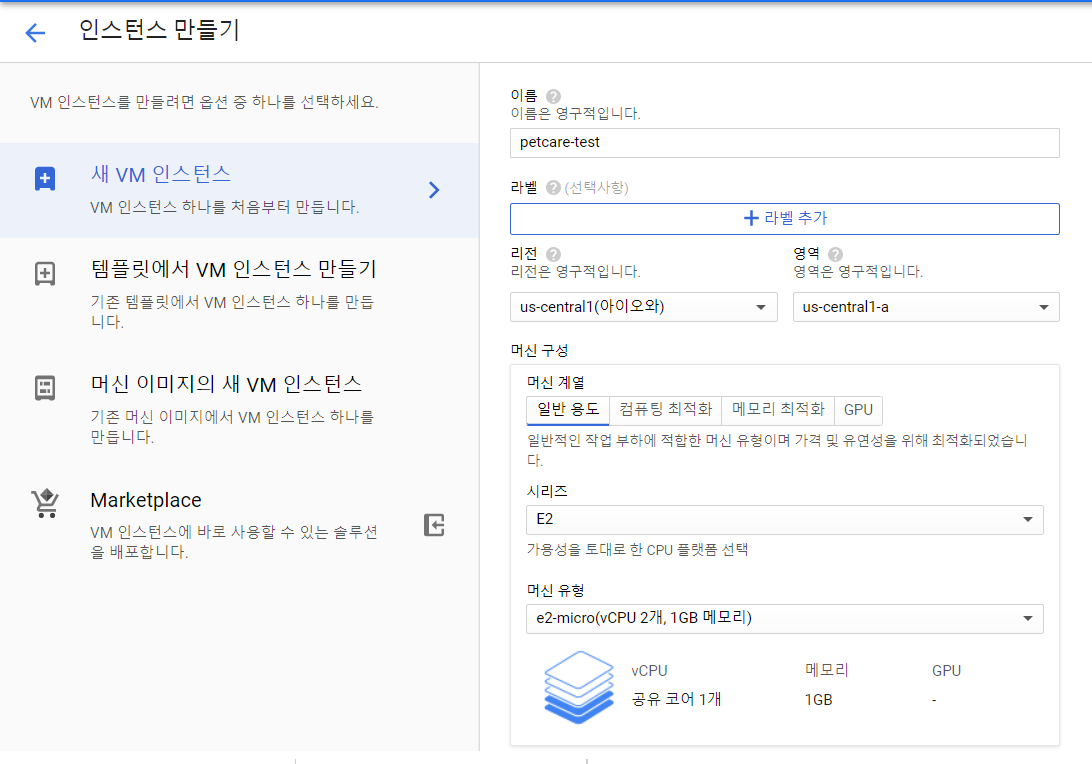
Compute Engine > VM 인스턴스 만들기 >

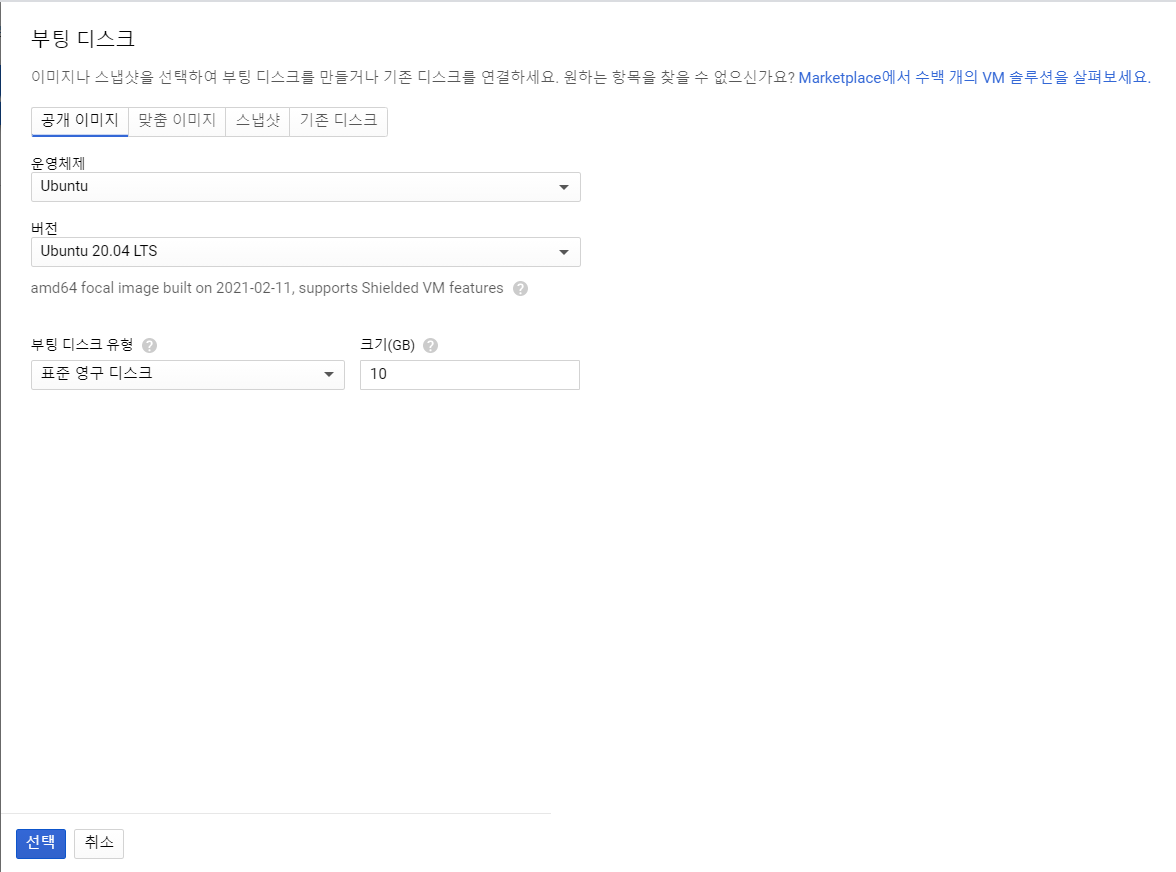
> 부팅 디스크 변경

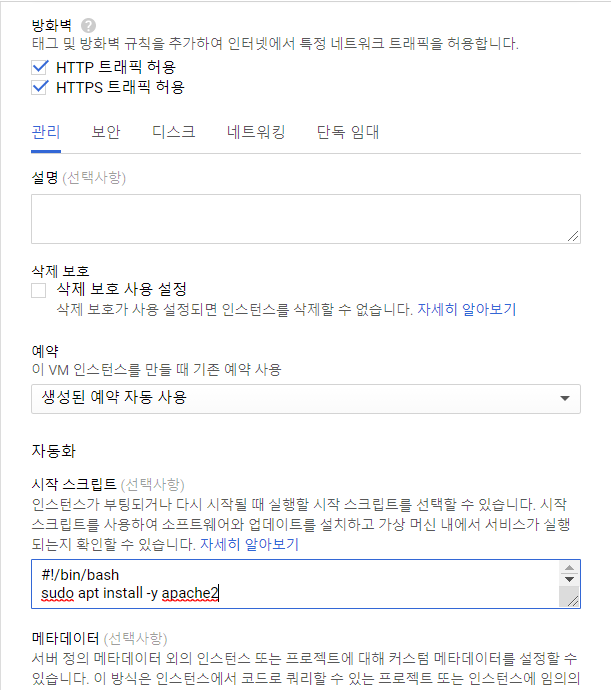
> 방화벽 설정 > 자동화 시작 스크립트 입력 > 만들기
인스턴스를 생성한 후, 인스턴스의 외부 IP에 접속하면 Apache2 웹사이트에 접속되는 것을 확인할 수 있습니다.

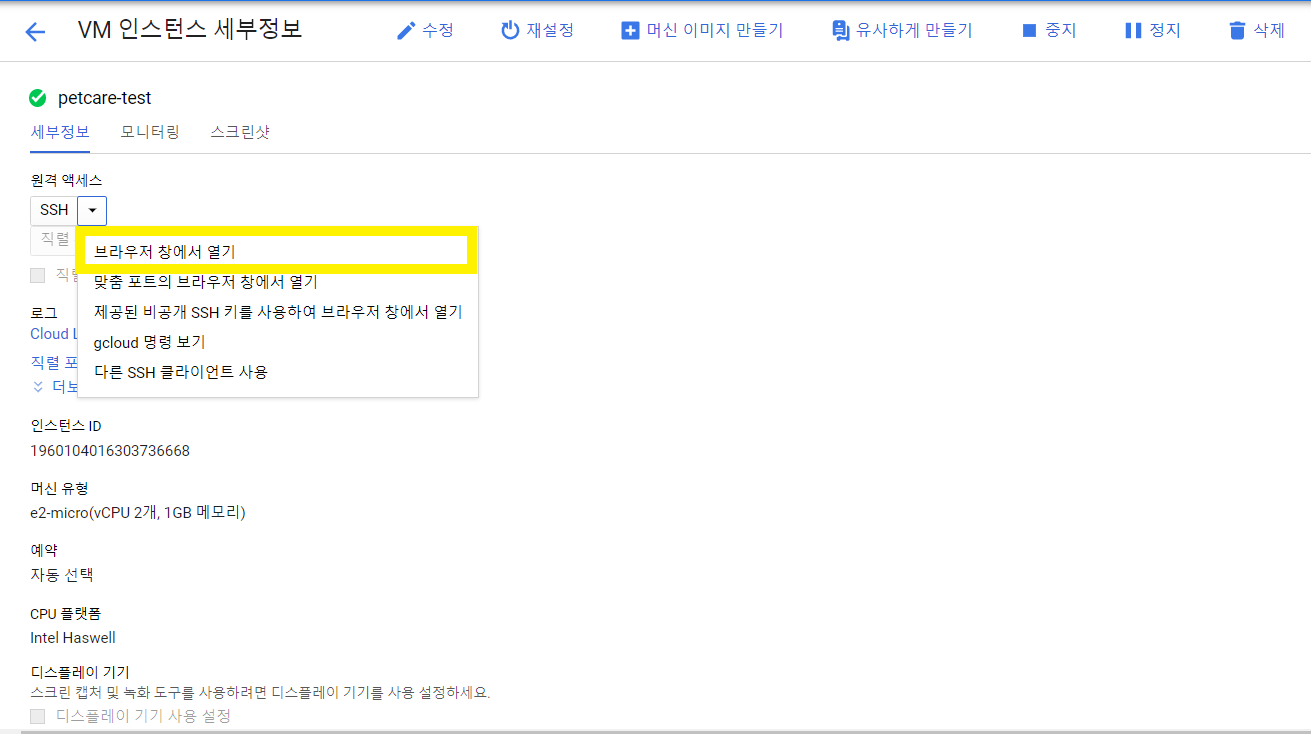
생성된 VM 인스턴스를 클릭하고 세부정보에서 "브라우저 창에서 열기"를 클릭하여 원격 엑세스에 접속합니다.

아래와 같이 CLI형식의 창이 뜨게 되고, apache2는 자동화 스크립트에서 미리 설치했기 때문에 설치 명령어를 입력했을 때, 이미 설치된 것을 확인할 수 있습니다.

$cd /var/www/html 명령어를 입력하여 웹서버의 최상위 디렉터리로 이동합니다.
index.html 파일(Apache 웹사이트를 이루는 html형식)이 있는 것을 확인할 수 있습니다.

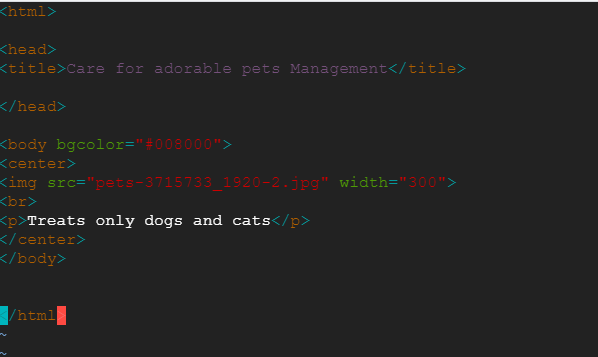
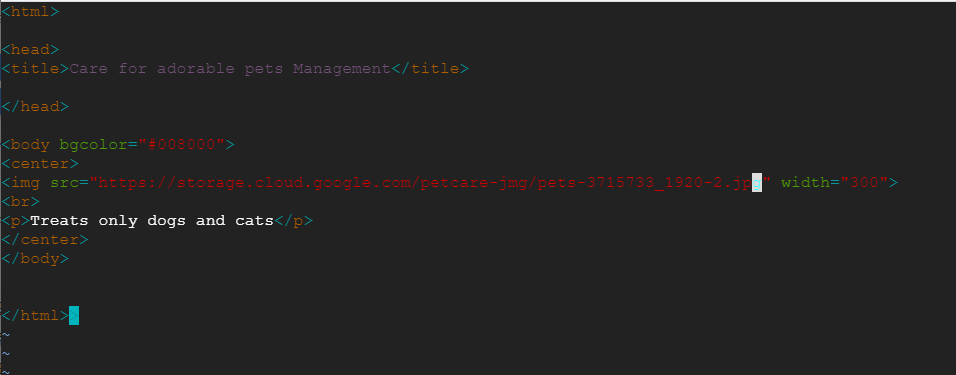
$sudo vi index.html 명령어를 입력하여 내가 만들고 싶은 웹사이트의 html로 수정합니다.
저는 아래의 index.html 파일로 내용을 삽입하였습니다.
:wq 를 눌러 vi파일을 저장합니다.

2) 버킷 생성
스토리지 > 브라우저 > 버킷 만들기
적당한 이름을 짓고 기본 설정 그대로 "계속" 을 눌러 버킷을 생성합니다.
위의 index.html 에 삽입한 이미지 파일을 업로드합니다.
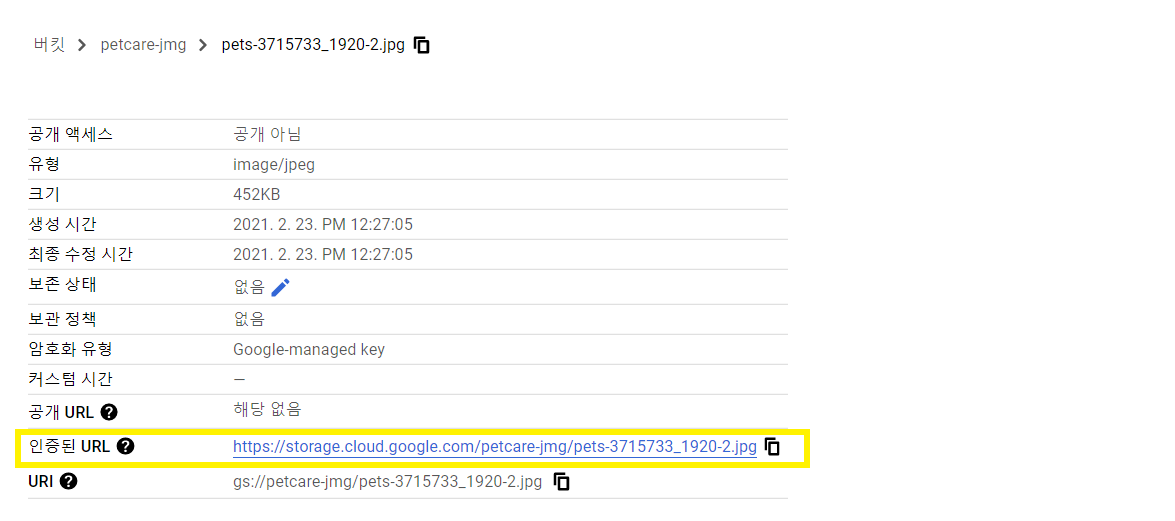
버킷의 세부정보를 클릭하여 "인증된 URL"을 복사한 후, index.html 의 이미지 경로를 수정합니다.

3) index.html 파일 설정
$sudo vi index.html > img src 부분을 위의 "인증된 URL"의 주소로 변경 후 저장

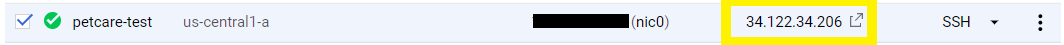
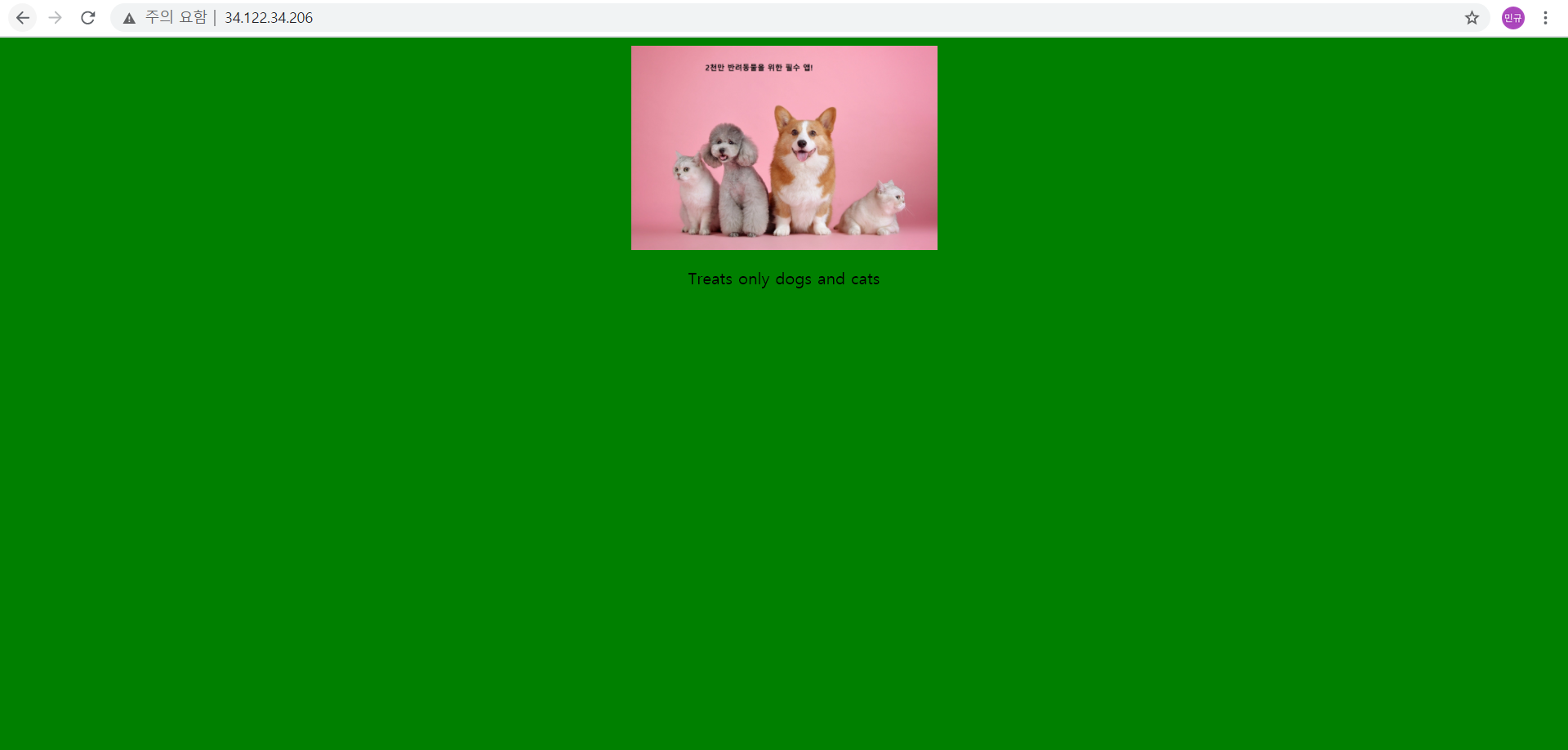
VM 인스턴스의 외부 IP로 접속하면 설정한 웹페이지에 접속되는 것을 확인할 수 있습니다.
단, IP 주소를 복사하여 창에 입력하는 방식으로 접속하셔야 합니다. IP주소를 직접 클릭하여 접속할 시, https 형식으로 접속되어 접속오류가 발생하는 경우가 있습니다. ( http 형식으로 접속해야됨 )

정상적으로 접속이 된 상태.

'클라우드 > GCP' 카테고리의 다른 글
| Cloud Storage : 오브젝트 스토리지 (0) | 2021.02.09 |
|---|---|
| Cloud Functions : 서버리스 애플리케이션 (0) | 2021.02.09 |
| App Engine : 완전 관리형 애플리케이션 (0) | 2021.02.08 |
| Node.js 설치 (0) | 2021.02.05 |
| Cloud Spanner : 대규모 SQL 실습 (0) | 2021.02.05 |




댓글